数字图像入门 浅谈抗锯齿
数字图像是个整数矩阵[不包括矢量图像],每一个整数代表一个像素。但像素是什么形状的呢?其实并没有定义,但它需要一个形态的展示,以方便显示和被编辑。像素在绘图软件、操作系统中,均显示为小方形,因此你可以将简单的将数字图片理解为由N多小方块的像素组成,这些小方块是图像的最基本构成元素,它不可被分割。不管你看到的图片表现的是人、还是物或者其他图案,它均是各种颜色的小方块组合排列而成。疑问产生了。
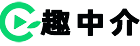
锯齿的边缘
">

锯齿的边缘
如果要绘制一个圆形会怎样?答案是明确的,它依然会由各种小方块组成,这意味着圆形的边缘不会是光滑的,而会呈现出锯齿形的边缘。放大观察,锯齿能看得更加清晰。
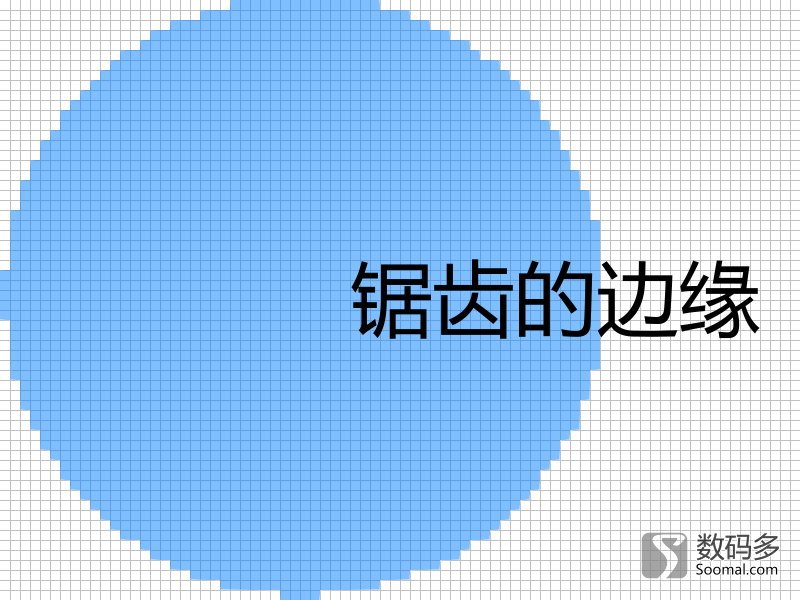
点阵图像不可避免的产生锯齿边缘
">

点阵图像不可避免的产生锯齿边缘
将显示的文字放大看,也会看到它是由小方块组成,因此不可避免的出现锯齿。为了让图像、文字有更好的显示效果,抗锯齿作为一种重要的显示优化技术被广泛应用。
抗锯齿效果演示
">

抗锯齿效果演示
抗锯齿效果演示-放大看
">

抗锯齿效果演示-放大看
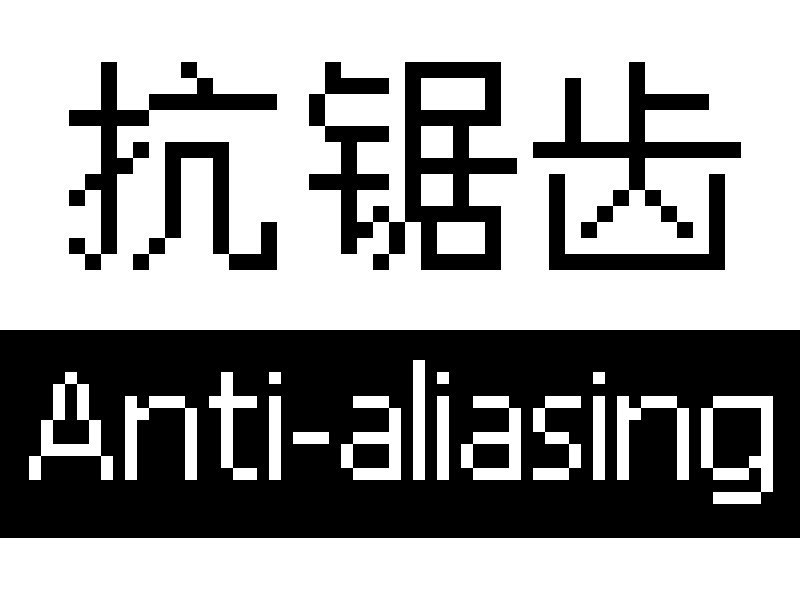
抗锯齿效果演示-进一步放大看
">

抗锯齿效果演示-进一步放大看
我们一个实例来观察抗锯齿的效果。会发现在图案和字体的边缘插入了图案本色到背景色之间的过度色,这样看上去边缘会更加柔和,不那么生硬。
那么锯齿一般会出现在什么情况下呢?一般出现在矢量图像[或对象]转成点阵的过程当中[你所看到的矢量图像,在显示时已经被转换成点阵],字体就是矢量对象,它显示于屏幕时,就会存在这样的一个转换过程,在下要获得更好的显示效果,一般要开启“平滑屏幕字体边缘”这个选项,这个选项就是抗锯齿。在下,针对字体的抗锯齿选项会更加丰富一些。
对于游戏玩家而言,抗锯齿显得尤为重要开启抗锯齿功能,3D物体的边缘就会显得更加平滑真实。但抗锯齿会加大显卡的运算负担,因此涌现了各种各样的算法,例如超级采样抗锯齿(- Anti-,简称SSAA)、多重采样抗锯齿( Anti-,简称MSAA)、覆盖采样抗锯齿( Anti-,简称CSAA)等等。
开启和关闭,放大对比
">

开启和关闭,放大对比
是微软开发的一项字体增强型显示优化技术,其初衷即为了让字体显示更加光滑细腻。我们可以放大对比一下开启、关闭的差异。会发现,开启后,字体边缘会插入很多彩色的像素,而关闭后,则只是插入灰度像素。实际观看,是开启后的字体更加光滑好看,而且肉眼看,字依然为黑色,并没有因为插入了彩色像素后导致偏色。这是为什么呢?
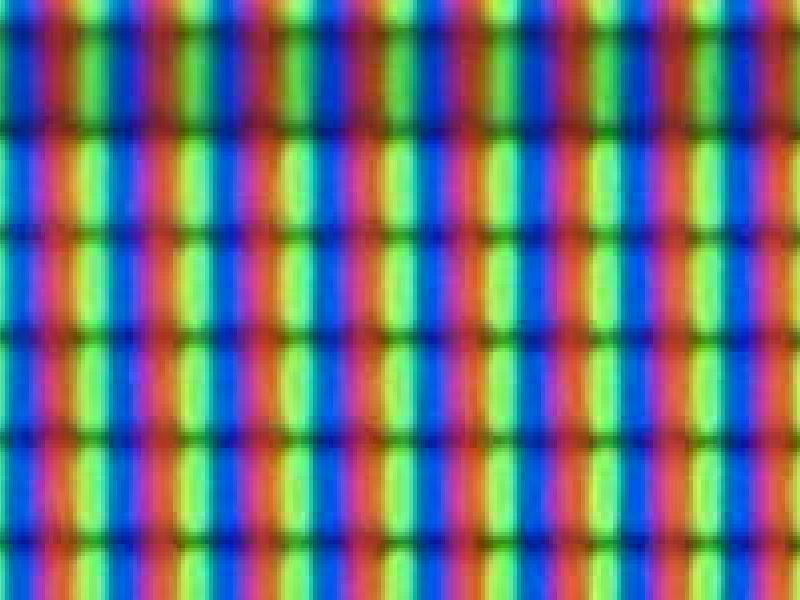
液晶屏的发光二极管最常见的排列方式[还有其他排列形式]
">

液晶屏的发光二极管最常见的排列方式[还有其他排列形式]
在《数字图像入门 用数字记录颜色》[作者:夏昆冈 ]一文中,我们提到所有颜色都是由红绿蓝三原色合成的。液晶显示器的每一个发光单元对应一个像素,由红绿蓝发光点[或者LED或者液晶结构]构成,红绿蓝的发光强度决定合成光的颜色。这种显示原理不同于以往的CRT。假设显示器分辨率为,那么它的发光点个数为()X768,利用发光点的排列,让更靠近字体笔画的发光点最大效能的发光,这样会呈现更纤细的笔画,又能达到平滑的效果,但因此像素会呈现为彩色。人眼的分辨率有限,并不能清晰的分辨每一个像素的色彩,反应到脑中的颜色是这些像素再次合成后的光,插值时,会尽量保持三原色的平衡,合成的光接近或者等于字体应有的颜色。这种显示技术针对液晶显示器优化,也只适合用于液晶的显示,在CRT上显示,效果反而更差,更不能用于打印。如果液晶显示器的发光点的排列方式不同,也需要重新设置。在等操作系统中,也有类似的专门针对液晶屏的优化技术。这些技术均可以视为特殊的、增强型的抗锯齿技术,这种技术主要用于文字显示的优化。
抗锯齿的方式还不止这些,要获得更加精细的效果,最直接的办法就是提高“点”的密度,在打印文件时,一般会设置打印精度,即DPI[Dots Per Inch:点每英寸],精度越高,其字体、图形的边缘更加平滑。在显示器上,也有类似的概念,成为显示精度,即PPI[ Per Inch:像素每英寸],典型的例子就是,在保持显示屏物理尺寸不变的情况下,将分辨率提高4倍,显示精度则相应的提高2倍,其改善是明显的,比起前代产品有着更加细腻平滑的显示效果。
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。